Data: 29/05/2024
Wireframes são fundamentais para a concepção e desenvolvimento de interfaces intuitivas e eficientes de sites e aplicativos, garantindo que sejam completos em recursos e otimizados para a experiência do usuário.
Wireframes são fundamentais para a concepção e desenvolvimento de interfaces intuitivas e eficientes de sites e aplicativos, garantindo que sejam completos em recursos e otimizados para a experiência do usuário.
São representações esquemáticas, compostas por linhas simplificadas que desempenham um papel crucial para o briefing da estrutura da aplicação e o fluxo de navegação dos usuários.
Neste artigo, abordaremos o que é e a importância dos wireframes, além de fornecer dicas sobre como utilizá-los de maneira eficaz e destacar as melhores ferramentas disponíveis para facilitar e otimizar esse processo criativo.
💡 O que você vai aprender no conteúdo?
- O que é Wireframe?
- Para que serve o Wireframe no desenvolvimento digital?
- O que deve ser considerado ao criar o design de um site?
- Melhores ferramentas de Wireframe
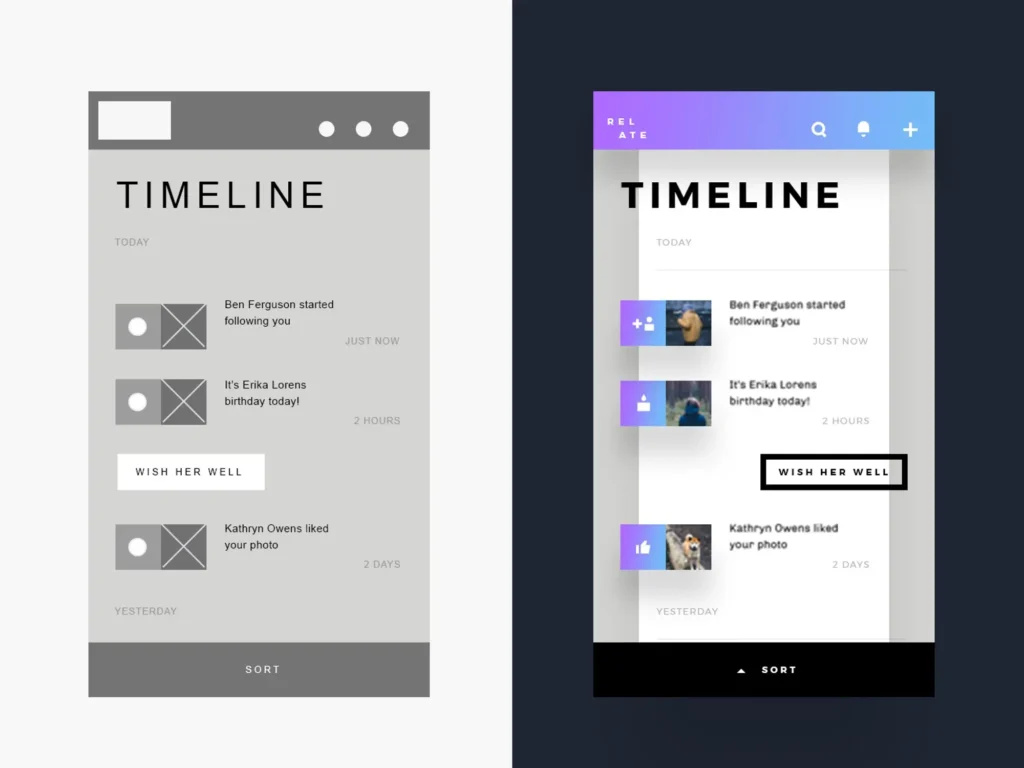
O que é Wireframe?

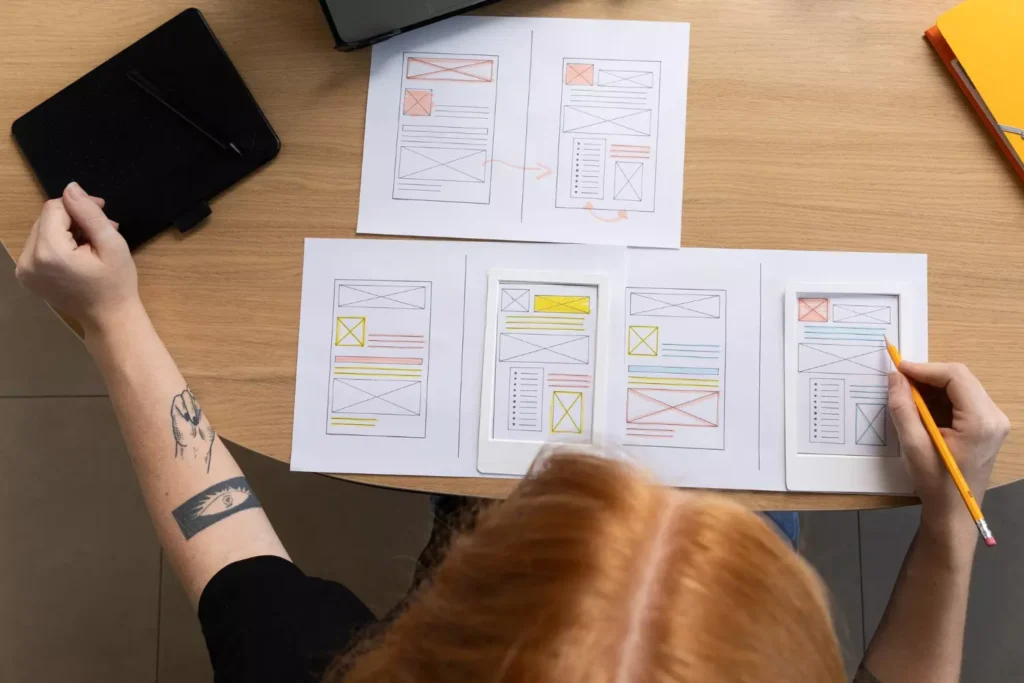
Um Wireframe é um esboço visual fundamental na concepção de interfaces digitais. Trata-se de uma representação esquemática e simplificada que destaca a estrutura básica de um site, aplicativo ou página.
Este recurso de design desempenha um papel crucial na fase inicial do projeto, permitindo que os profissionais visualizem e comuniquem a arquitetura da interface antes da implementação completa.
Ao contrário de designs finais, o wireframe concentra-se na disposição e organização dos elementos, utilizando linhas e contornos para delineá-los de maneira direta.
Ao oferecer uma perspectiva inicial sobre o projeto, o wireframe facilita a identificação de problemas de usabilidade, fluxos de navegação eficientes e a disposição ideal de conteúdos.
Elementos do Wireframe
- Estrutura da Página: Refere-se à disposição geral dos elementos na interface digital. Isso inclui a organização de seções, blocos de conteúdo e a distribuição de espaços em branco. O foco principal está na criação de um layout que seja visualmente equilibrado e que atenda aos objetivos de usabilidade e estética.
- Arquitetura da Informação: Se trata da organização e categorização das informações apresentadas na interface. Isso inclui a definição de menus, navegação e a estrutura global do conteúdo. A ênfase está na criação de uma experiência de usuário lógica e intuitiva, onde as informações são facilmente acessíveis e compreensíveis.
- Fluxo do Usuário: Refere-se à sequência de interações que um usuário pode ter ao explorar a interface. Esse elemento destaca como os diferentes componentes da página estão conectados e como o usuário pode percorrer o conteúdo.
- Funcionalidade: A funcionalidade é a representação visual das características interativas da interface. Isso inclui elementos como botões, campos de formulário e áreas de interação do usuário. O foco está em esboçar como esses elementos funcionam e como os usuários interagem com eles.
Para que serve o Wireframe no desenvolvimento digital?
No processo de desenvolvimento digital, a importância do wireframe se destaca por quatro principais benefícios:
1 - Garantir alinhamento com o propósito e objetivos do projeto
O wireframe atua como o ponto de partida para transformar ideias de sites e aplicativos em uma estrutura visual palpável, onde os designers em uma etapa inicial vão esboçar onde os textos, imagens, vídeos e CTAs estarão nas telas e páginas.
Isso garante que a navegação do usuário será intuitiva e, assim, aumente a probabilidade de conversão dos visitantes e usuários nas em resultados de negócio.
2 - Feedback e interação
O processo de desenvolvimento é colaborativo e envolve diversas partes interessadas que possuem necessidades únicas.
Assim, com sua representação visual clara e simplificada, o wireframe age como um ponto de interação central.
Facilita o compartilhamento de ideias, a coleta de feedback e a colaboração entre equipes, promovendo uma comunicação eficaz e garantindo que todas as vozes contribuam para o aprimoramento contínuo do projeto.
3 - Possibilitar crescimento futuro do site/app
O wireframe não apenas delineia o presente, mas também antecipa o futuro, proporcionando uma estrutura que facilita a expansão e a adição de novas funcionalidades, garantindo que o site ou aplicativo possa evoluir em resposta às demandas em constante mudança.
O que deve ser considerado ao criar o design de um site?
Ao criar um design de um site, há uma série de elementos cruciais a serem ponderados para assegurar que a experiência do usuário seja impactante e eficaz.
No contexto de um Site Institucional, a atenção cuidadosa é fundamental para alcançar os objetivos desejados e proporcionar uma representação online coerente e envolvente da empresa, marca ou profissional.
Com a experiência no desenvolvimento de diversos sites para marcas, aqui na Agência BYB, consideramos diversos elementos na concepção do wireframe na etapa inicial do projeto.
Saiba quais são os fatores-chave:
Objetivo
O ponto de partida de qualquer design eficaz é a compreensão clara dos objetivos do site.
Definir de maneira precisa o propósito estabelece o tom para as decisões de design e conteúdo, influenciando a estrutura, o conteúdo e as estratégias de navegação.
Público-alvo
Conhecer profundamente o público-alvo é essencial para criar uma experiência personalizada e relevante. A adaptação do design aos interesses, preferências e necessidades do público-alvo contribui para uma interação mais significativa e satisfatória.
Além disso, a análise de concorrentes é interessante para compreender como eles trabalham a jornada do cliente dentro do site, proporcionando ideias e referências de recursos, elementos visuais e conteúdos.
Hierarquia Visual
A hierarquia visual é crucial para orientar os visitantes através do conteúdo de forma clara e intuitiva. Destacar informações importantes, como missão, valores e serviços, através de técnicas visuais, contribui para uma experiência de navegação coesa e informativa.
Além disso, o uso eficiente do espaço na página é um elemento muitas vezes subestimado, mas fundamental. Um espaçamento equilibrado melhora a legibilidade, a compreensão visual e a estética geral do site, criando uma experiência mais agradável para os usuários.
Responsividade
Com a diversidade de dispositivos utilizados para acessar a internet, a responsividade é imperativa. Garantir que o design se adapte de maneira eficaz a diferentes tamanhos de tela e dispositivos móveis assegura uma experiência consistente e acessível para todos os usuários, independentemente do dispositivo utilizado.
Melhores ferramentas de Wireframe
Ao dar vida às concepções digitais, as ferramentas de wireframe desempenham um papel essencial, permitindo que designers materializem suas visões de maneira estruturada.
Vamos explorar algumas das melhores opções disponíveis, cada uma oferecendo diferentes funcionalidades para atender às diversas necessidades do processo de design.
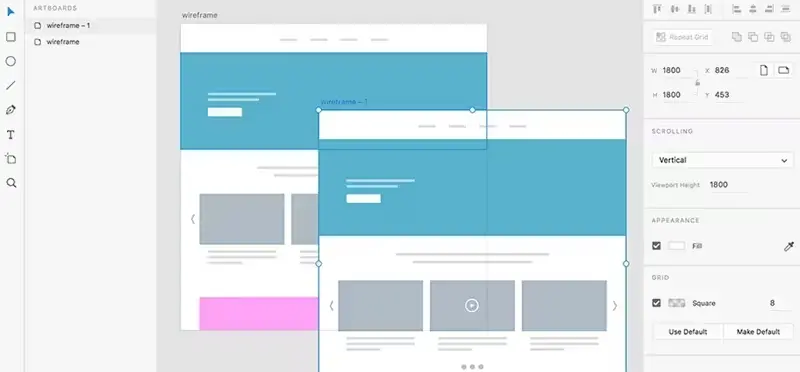
Adobe XD

O Adobe XD destaca-se como uma ferramenta abrangente de design e prototipagem. Oferece uma interface intuitiva que facilita a criação de wireframes interativos e protótipos detalhados.
A vantagem do XD reside na integração perfeita com outros produtos Adobe, permitindo transições fluidas entre fases de design e colaboração eficiente.
Com recursos avançados para animações e transições, o Adobe XD é uma escolha robusta para projetos que exigem um alto nível de detalhe e interatividade.
Figma

Figma é uma ferramenta baseada em nuvem que redefine a colaboração em design. Sua principal vantagem é a capacidade de permitir que várias pessoas trabalhem simultaneamente no mesmo projeto, facilitando a colaboração em tempo real.
Além de fornecer recursos sólidos para wireframing, Figma também abraça a criação completa de interfaces de usuário e protótipos.
A flexibilidade e escalabilidade tornam o Figma uma escolha popular para equipes distribuídas e projetos complexos.
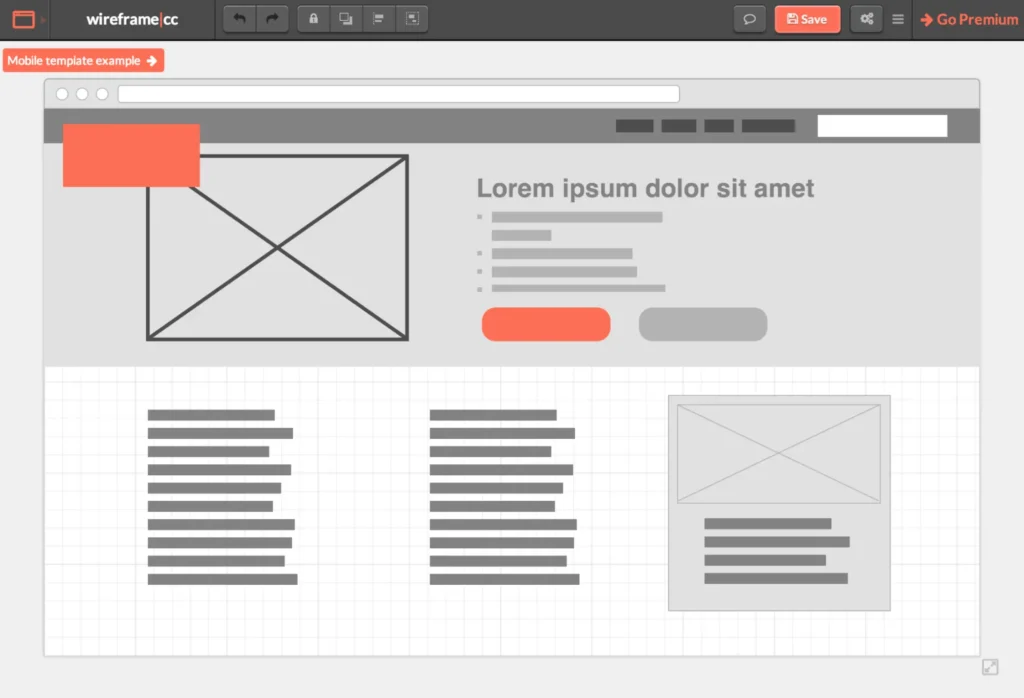
Wireframe.CC

Wireframe.CC é uma ferramenta minimalista projetada para esboçar ideias rapidamente. Sua simplicidade torna-a ideal para iniciantes e para projetos que requerem uma abordagem ágil.
A interface descomplicada permite aos usuários criar wireframes de forma direta, sem a sobrecarga de recursos excessivos.
A capacidade de exportar para diferentes formatos amplia sua utilidade, tornando-a uma escolha eficaz para prototipagem rápida.
InVision

InVision se destaca como uma ferramenta de prototipagem que vai além do simples wireframe, permitindo a criação de experiências interativas e testes de usabilidade.
Sua plataforma oferece uma ampla gama de recursos, incluindo colaboração em tempo real, feedback de clientes e integração com outras ferramentas de design.
Com ênfase na criação de protótipos interativos, o InVision é uma boa escolha para projetos que exigem uma análise mais detalhada do fluxo do usuário.
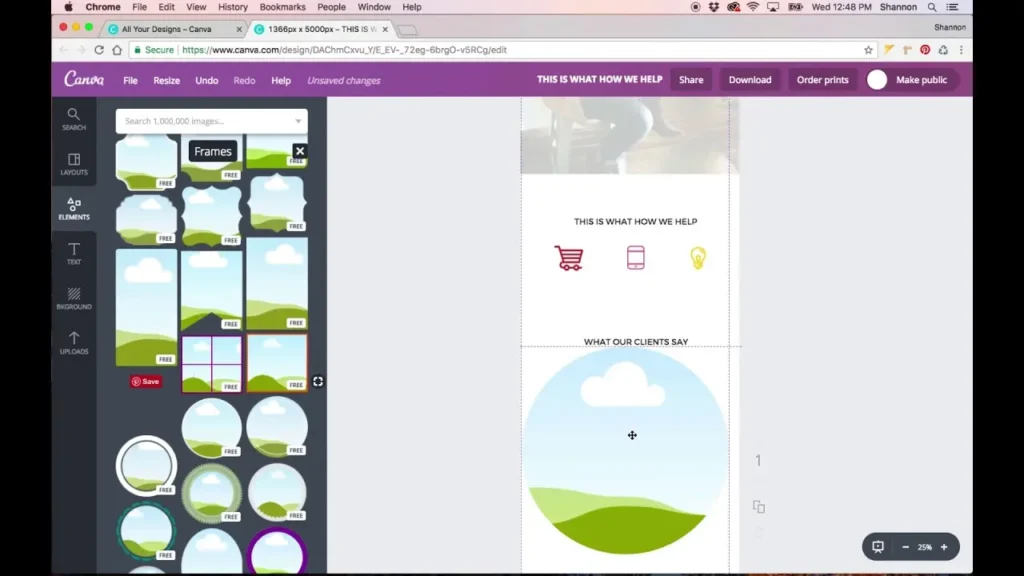
Canva

Canva, conhecido por sua acessibilidade e versatilidade em design gráfico, oferece uma opção amigável para criar wireframes.
Sua interface intuitiva e biblioteca diversificada de elementos visuais tornam o processo de criação de wireframes simples e eficiente.
Embora seja mais conhecido por projetos gráficos, o Canva atende bem a projetos de wireframe mais simples, proporcionando uma solução amigável para designers e não-designers.
Leia mais conteúdos da BYB, agência especializada em marketing digital!
Explorar o universo do design digital é essencial para construir uma presença online robusta. Neste artigo, abordamos a importância dos wireframes, uma peça-chave na construção de interfaces intuitivas e eficazes.
A BYB, como agência especializada em marketing digital, está comprometida em oferecer conteúdos diversos sobre marketing digital.