
Data: 02/08/2024
Otimizar imagens para a web é crucial para garantir que um site carregue rapidamente e forneça uma boa experiência para os usuários.
Segundo a KissMetrics, 47% dos consumidores esperam que um site carregue em 2 segundos ou menos, e 40% abandonam um site que demora mais de 3 segundos para carregar.
A otimização de imagens também é essencial para as estratégias de SEO, já que o carregamento mais rápido de um site é um fator de classificação importante para mecanismos de busca como o Google.
Por isso, entenda mais sobre a importância da otimização das imagens em sites e como isso pode ser feito.
💡 O que você vai aprender no conteúdo:
- O que é otimizar imagem para web?
- Importância de otimizar imagens para web
- Como otimizar imagem para web
- Ferramentas para otimizar imagens para seu site
O que é otimizar imagem para web

Otimizar imagem para web é o processo de ajustar alguns aspectos das imagens usadas em um site com o objetivo de garantir que elas carreguem rapidamente, mantenham alta qualidade e contribuam para as estratégias de SEO.
Isso envolve não apenas reduzir o tamanho do arquivo, mas também selecionar o formato de imagem mais adequado, ajustar a resolução para corresponder ao uso específico e implementar técnicas de compressão que reduzem a perda de qualidade.
Assim, essa estratégia é essencial para melhorar o desempenho geral de um site.
Importância de otimizar imagens para web
Você pode estar se perguntando se a otimização de imagens é mesmo necessária.
Para se ter ideia, imagens não otimizadas podem tornar uma página muito pesada, aumentando seu tempo de carregamento. As imagens representam quase 75% do peso total da página na internet, de acordo com dados divulgados pelo site Almanac.
Entenda mais sobre a importância da otimização de imagens para web:
Melhora o tempo de carregamento da página
Imagens otimizadas carregam mais rapidamente, reduzindo significativamente o tempo de espera dos usuários.
Com arquivos menores e formatos mais eficientes, o servidor pode transmitir dados mais rapidamente, proporcionando um carregamento quase instantâneo das páginas.
Isso é essencial, pois mesmo um atraso mínimo pode resultar na perda de visitantes impacientes. Páginas lentas levam a altas taxas de abandono, impactando negativamente a visibilidade e até mesmo a reputação do site.
Otimiza a experiência do usuário
Uma página que carrega rapidamente e exibe imagens de alta qualidade oferece uma experiência mais agradável e profissional.
Imagens com peso otimizado permitem uma transição suave entre as páginas, essencial para manter a rapidez do site, especialmente em sites com um grande volume de tráfego e imagens.
Isso ajuda a manter o site rápido e eficiente, contribuindo para uma melhor experiência geral do usuário.
Beneficia as estratégias de SEO
Motores de busca como o Google consideram o tempo de carregamento das páginas como um fator importante na classificação dos resultados.
Ao otimizar imagens, você melhora o desempenho do site e, consequentemente, sua posição nos resultados de busca. Isso pode levar a um aumento no tráfego orgânico, atraindo mais visitantes qualificados para o seu site.
Além disso, imagens otimizadas com descrições adequadas e textos alternativos podem melhorar a acessibilidade e a indexação pelos mecanismos de busca, potencializando ainda mais a estratégia de SEO.
Como otimizar imagem para web?
Existem algumas técnicas essenciais para garantir uma otimização eficaz de imagens para web, cada uma contribuindo para a melhoria do desempenho dos sites.
A seguir, exploramos as formas mais importantes de otimizar imagens para web.
Reduza o tamanho do arquivo
Diminuir o tamanho do arquivo de uma imagem é essencial para melhorar o seu tempo de carregamento.
Para imagens destinadas ao desktop, um tamanho adequado pode variar de 1000 a 2500 pixels de largura, dependendo do layout específico do site e da qualidade desejada.
No entanto, é preciso ter cuidado para não reduzir o tamanho da imagem de forma exagerada, fazendo com que sua qualidade se perca.

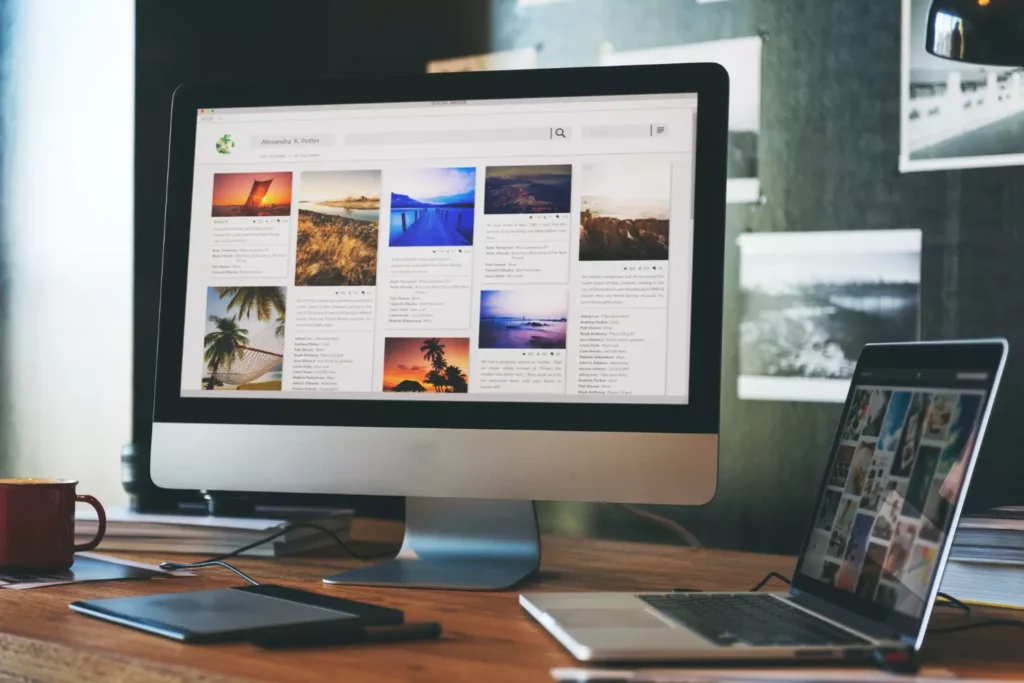
Esta imagem, em seu tamanho original, é de 3300 x 2200. Ao otimizá-la para ser adicionada a um site é importante diminuir seus pixels para um tamanho adequado. Veja a imagem otimizada para 1000 x 667:

Se o tamanho da imagem for reduzido de forma exagerada, sem cuidado ao tamanho ideal para uma página web, sua qualidade se perde. Veja a imagem, agora, comprimida para 600 x 400:

No entanto, para casos específicos de dispositivos móveis, é aconselhável manter as imagens abaixo de 1000 pixels de largura, devido à largura de tela menor e às limitações de largura de banda.
Use formatos adequados (JPEG, PNG, WebP)
Escolher o formato correto de imagem faz mais diferença do que você pode imaginar. Aqui estão os formatos mais populares para uso em sites:
- JPEG: Ideal para fotografias e imagens com gradientes suaves de cor. Oferece uma boa relação entre qualidade e tamanho de arquivo, sendo ótimo para imagens ricas em detalhes e cores.
- PNG: Melhor para imagens que necessitam de áreas transparentes ou alta qualidade sem compressão significativa. É ideal para logos, ícones e gráficos que exigem clareza e precisão.
- GIF: Utilizado principalmente para animações simples e gráficos com poucas cores. Embora não seja ideal para fotografias devido à limitação de cores, é útil para criar animações e elementos gráficos animados no site.
- WebP: Oferece excelente compressão sem perda de qualidade e é suportado por navegadores modernos. É uma escolha ideal para otimização de imagens na web, combinando a qualidade do JPEG e a transparência do PNG em um único formato.
Redimensione as imagens conforme necessário
Redimensionar imagens de acordo com o tamanho exibido/renderizado no site ajuda a reduzir o tamanho do arquivo e melhora o desempenho geral.
Ajuste as dimensões das imagens para corresponder ao espaço real ocupado na página, evitando carregar imagens maiores do que o necessário.
Para isso, siga estes passos:
- Clique com o botão direito do mouse na imagem que você deseja verificar.
- Selecione "Inspecionar" (ou "Inspecionar Elemento", dependendo do navegador). Isso abrirá as ferramentas de desenvolvedor.
- Na visualização das ferramentas de desenvolvedor, localize a imagem e veja o tamanho renderizado dela. Compare esse tamanho com o tamanho original da imagem.

Isso é especialmente relevante para dispositivos móveis, onde o espaço de tela é limitado e cada byte economizado conta para uma experiência de usuário mais rápida e eficiente.
Utilize SEO para imagens
Para otimização de SEO, nomeie os arquivos de imagem de forma descritiva e relevante, usando palavras-chave relacionadas ao conteúdo da imagem.
Inclua texto alternativo (alt text) que descreva o conteúdo da imagem de maneira concisa e clara, aumentando a acessibilidade do site e beneficiando a indexação pelos motores de busca.
Outras práticas incluem adicionar legendas e atributos de título quando apropriado. Para mais detalhes, consulte o nosso guia sobre SEO para imagens.
Empregue Lazy Loading
Lazy loading é uma técnica que carrega imagens somente quando elas estão prestes a aparecer na tela do usuário, em vez de carregar todas as imagens de uma vez só.
Isso melhora significativamente o tempo de carregamento da página inicial, especialmente em sites com muitas imagens ou conteúdo extenso.
Implementar lazy loading pode reduzir a carga inicial da página e melhorar a experiência do usuário, especialmente em dispositivos móveis e conexões mais lentas.
Implemente um CDN (Content Delivery Network)
Implementar um Content Delivery Network é uma estratégia eficaz para otimizar o carregamento de imagens e outros conteúdos estáticos. Um CDN consiste em uma rede de servidores distribuídos globalmente, projetados para entregar conteúdo aos usuários com base na sua localização geográfica.
Ao utilizá-lo, as imagens do seu site são armazenadas em vários servidores ao redor do mundo, permitindo que sejam entregues aos usuários de maneira mais rápida e eficiente, independentemente de onde estejam localizados. Isso melhora significativamente o tempo de carregamento das páginas.
Ferramentas para Otimizar Imagens para seu site
Agora, vamos apresentar algumas ferramentas disponíveis que facilitam esse processo, ajudando a reduzir o tamanho dos arquivos de imagem sem comprometer sua qualidade visual.
Abaixo estão algumas das ferramentas mais populares e eficazes que auxiliam na otimização de imagens:

- IloveIMG: Esta ferramenta online permite comprimir imagens JPEG e PNG sem perda de qualidade perceptível. Além da compressão, oferece funcionalidades para redimensionar, cortar e converter formatos de imagem.

- TinyPNG / TinyJPG: Reconhecido por sua eficiência, o TinyPNG é ideal para reduzir o tamanho de arquivos PNG e JPEG. Usa técnicas de compressão avançadas para manter a qualidade visual enquanto reduz drasticamente o tamanho dos arquivos.

- CloudConvert WebP Converter: Ferramenta que converte imagens para o formato WebP, que oferece compressão superior sem comprometer a qualidade.
Essas ferramentas são fáceis de usar e oferecem resultados rápidos e eficazes na otimização de imagens para web.
Crie um site otimizado para SEO com a BYB!
Por fim, ficou claro como otimizar imagens para a web é um passo fundamental para melhorar o desempenho do seu site e proporcionar uma experiência de usuário superior.
Para levar a otimização do seu site a um nível superior, contar com especialistas pode fazer toda a diferença. A BYB é uma agência de marketing digital especializada no desenvolvimento de sites otimizados para SEO.
Com uma equipe experiente e técnicas avançadas de otimização, a BYB oferece soluções personalizadas que garantem a visibilidade do seu site nos motores de busca e atraem mais visitantes qualificados.
Confie na BYB para criar um site poderoso e otimizado para SEO, transformando sua presença online e alcançando os melhores resultados.



