
Data: 22/05/2024
Testar a velocidade de um site é crucial para realizar ajustes que impactam positivamente na experiência do usuário, na taxa de rejeição e no ranking dos resultados de pesquisas em motores de busca.
88% dos usuários não retornam a um site depois de uma experiência ruim. Ou seja, investir tempo e esforço para otimizar a velocidade é indispensável para evitar a perda de potenciais clientes e receita.
Para isso, existem diversas métricas que devem ser consideradas nos ajustes e podem ser testadas com uma ampla variedade de ferramentas.
Neste artigo, vamos explicar a importância de testar a velocidade de um site, como realizar esses testes e algumas das melhores ferramentas disponíveis para isso.
💡 O que você vai aprender no conteúdo?
- Qual a importância de testar a velocidade de um site?
- Como testar a velocidade de um site? Veja as melhores ferramentas
- Por que é importante testar a velocidade do site em diversas ferramentas?
- Métricas de velocidade do site
- Como melhorar a velocidade do site?
Qual a importância de testar a velocidade de um site?

Quando falamos sobre a velocidade de sites, é essencial considerar sua influência em diversos fatores, desde a experiência do usuário até a otimização do desempenho da plataforma.
Entenda melhor:
Responsividade em dispositivos móveis
Segundo a plataforma Statista, no quarto trimestre de 2023, 54% de todo o tráfego da web veio por meio de telefones celulares.
Dessa forma, é essencial que os sites sejam rápidos e carreguem de forma eficiente em dispositivos móveis.
Impacto na experiência do usuário
O tempo de carregamento de um site tem um grande impacto na experiência do usuário.
Segundo dados divulgados pela Sweor, 47% dos usuários não esperam mais de dois segundos para um site carregar, levando à diminuição do engajamento e à perda de clientes em potencial.
Influência nas taxas de conversão
A velocidade do site também está diretamente relacionada às taxas de conversão.
De acordo com dados da empresa Portent, um site de e-commerce que carrega em um segundo converte 2,5 vezes mais visitantes do que um site que carrega em 5 segundos.
Classificação nos mecanismos de busca
No mês de abril de 2023, o Google atualizou sua página "Um guia sobre os sistemas de classificação da Pesquisa Google" e removeu o sistema de “experiência de página” como um dos fatores de classificação.
No entanto, a “experiência na página” ganhou sua própria página e o Google deixou claro que os algoritmos recompensam os bons sinais de experiência em uma página.
Nesse caso, é importante lembrar que o foco central do Google sempre foi a relevância e apenas o tempo de carregamento rápido não significa conteúdo de alta qualidade na página.
Mesmo assim, a velocidade ainda é importante, pois a experiência faz parte da forma como o público interage com o conteúdo e os algoritmos recompensam fatores de boa experiência na página, sendo a velocidade um deles.
Competitividade online
Sites mais rápidos têm uma vantagem competitiva, atraindo e retendo mais visitantes do que concorrentes com desempenho inferior. Assim, investir na otimização da velocidade do site pode ajudar a manter ou mesmo aprimorar a posição no mercado.
Como testar a velocidade de um site? Veja as melhores ferramentas
Existem ferramentas específicas para fazer o teste do tempo de carregamento de sites, possibilitando análises e estratégias de otimização.
Veja quais são as mais indicadas:
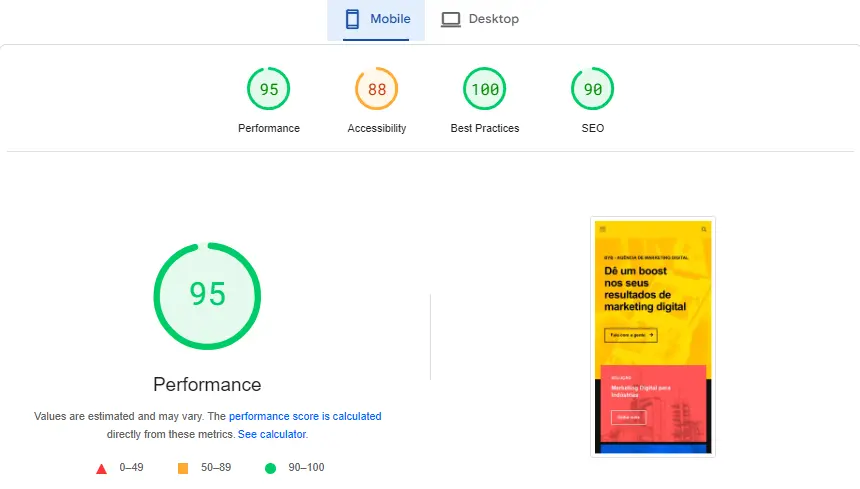
Google PageSpeed Insights
Desenvolvido pelo Google, o PageSpeed Insights oferece uma análise completa do desempenho de um site tanto para dispositivos móveis quanto para desktops.
Para isso, basta colar a URL do site na barra “Enter a web page url” e o PageSpeed Insights fornecerá uma pontuação de velocidade, assim como sugestões específicas de mudanças para melhorar o desempenho.

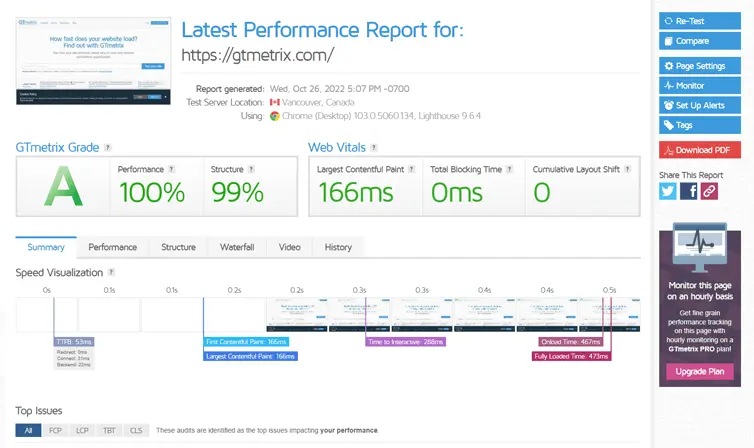
GTmetrix
O GTmetrix é outra ferramenta popular que apresenta uma análise ampla do desempenho de um site.
Ele oferece métricas como tempo de carregamento, tamanho total da página e número de solicitações HTTP. Além disso, o GTmetrix também gera relatórios e sugere maneiras de otimizar o desempenho do site.
Ele permite apenas um número limitado de testes na versão gratuita. Para ter acesso a todos os recursos e funcionalidades, é necessário assinar a plataforma.

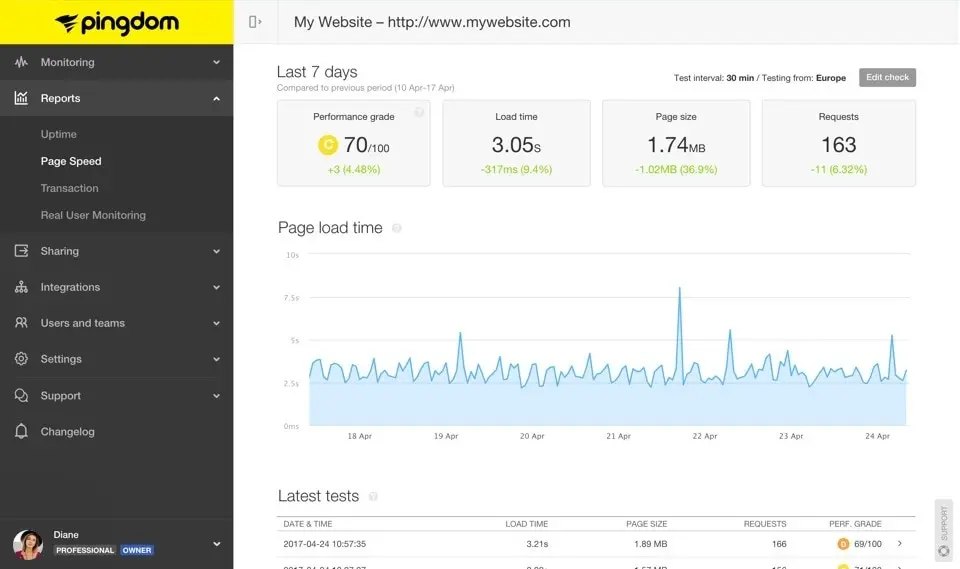
Pingdom Website Speed Test
O Pingdom Website Speed Test é uma ferramenta simples e de fácil uso que proporciona uma análise rápida da velocidade de sites.
Basta inserir a URL e selecionar uma localização, e o Pingdom mostrará o tempo de carregamento da página, o tamanho total da página e uma análise detalhada das solicitações HTTP.
O Pingdom oferece uma versão gratuita, que é amplamente utilizada e oferece recursos básicos para a análise de desempenho do site. Para acessar funcionalidades avançadas e obter mais detalhes, como monitoramento contínuo, alerta e análises mais detalhadas, é necessário assinar um plano pago.

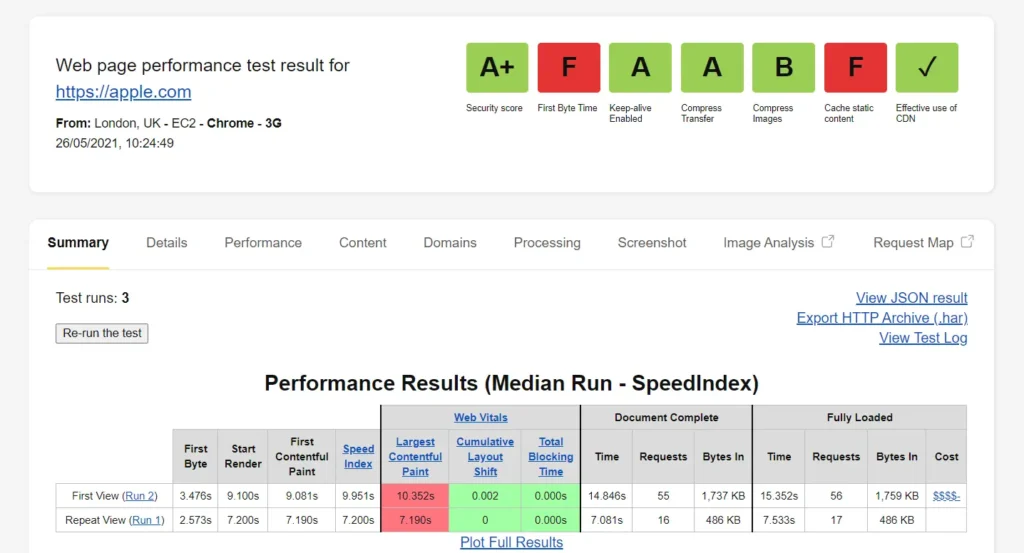
WebPageTest
O WebPageTest é uma ferramenta que oferece uma análise do desempenho de um site em várias condições de rede e dispositivos.
Nele, existe a opção de personalizar as configurações de teste, como localização, navegador e tipo de conexão, para obter informações precisas a respeito do desempenho do site em cenários diversos.
Essa plataforma oferece uma versão gratuita, onde é possível realizar testes gratuitos em uma variedade de locais e navegadores. No entanto, para usuários comerciais ou que buscam recursos mais avançados, como testes em dispositivos móveis, testes programados e análises detalhadas, é necessário a opção de assinar um plano pago.

Por que é importante testar a velocidade do site em diversas ferramentas?
Cada ferramenta pode oferecer uma perspectiva única sobre o desempenho de uma página, por isso, é indicado fazer o teste da velocidade de sites em mais de uma.
Além disso, fica mais clara a identificação de inconsistências e áreas de melhoria que podem passar despercebidas ao utilizar apenas uma única ferramenta.
Por exemplo, uma ferramenta pode destacar problemas de otimização de imagens, enquanto outra pode apontar questões relacionadas à compressão de recursos ou à renderização do conteúdo.
Ao combinar os resultados de várias ferramentas, é possível obter uma compreensão mais completa dos aspectos que precisam ser otimizados para melhorar o desempenho do site.
Métricas de Velocidade do Site
Testar a velocidade do site utilizando diversas ferramentas é muito importante, no entanto, é preciso conhecer e entender as principais métricas para entender como otimizar.
Aqui estão algumas das métricas mais importantes a serem consideradas e o que elas significam:
- Tempo de carregamento da página: O tempo que leva para a página ser totalmente carregada no navegador do usuário.
- Tempo de renderização: O tempo que o navegador leva para começar a exibir o conteúdo da página após receber os dados do servidor.
- Tamanho total da página: O tamanho total dos recursos (HTML, CSS, JavaScript, imagens, etc.) que compõem a página.
- Número de solicitação HTTP: O número de solicitação que o navegador precisa fazer ao servidor para carregar completamente a página.
- Tempo de resposta do servidor: O tempo que o servidor leva para responder a uma solicitação do navegador do usuário.
- TTFB (Time To First Byte): O tempo decorrido entre a solicitação do navegador e o recebimento do primeiro byte de dados do servidor.
- Taxa de compressão de recursos: A taxa de compressão aplicada aos recursos (como imagens, CSS e JavaScript) para reduzir seu tamanho e acelerar o carregamento da página.
- Utilização de cache do navegador: O uso do armazenamento em cache do navegador para armazenar recursos locais e acelerar o carregamento de páginas subsequentes.
- Latência de rede: O atraso que ocorre ao enviar e receber dados através da rede, afetando o tempo de resposta do servidor e o tempo de carregamento da página.
Como melhorar a velocidade do site?
Existem algumas ações e estratégias a serem aplicadas para aumentar o tempo de carregamento de sites, algumas mais simples e outras que demandam mais habilidades e recursos.
Vamos explicar algumas delas:
Otimizar imagens e outros recursos de mídia
Imagens e outros tipos de mídia podem ser grandes responsáveis pelo alto tempo de carregamento de uma página da web.
Para fazer suas otimizações, você pode reduzir o tamanho das imagens sem comprometer suas qualidades. É fundamental garantir que estejam adequadas à resolução de exibição no site, tenham um peso inferior a 100KB e estejam em um formato avançado para a web, como o WebP.
Minificar arquivos CSS, JavaScript e HTML
Arquivos CSS, JavaScript e HTML podem conter espaços em branco, comentários e caracteres desnecessários que aumentam seu tamanho.
Minificar os arquivos se trata de remover todos esses elementos desnecessários, reduzindo assim o tamanho dos arquivos e aumentando o tempo de carregamento da página.
Existem várias ferramentas online e plugins disponíveis que automatizam esse processo, como WP Super Minify e Autoptimize quando são sites feitos no WordPress.
Utilizar um serviço de CDN (Content Delivery Network)
Uma CDN é uma rede de servidores distribuídos geograficamente que armazena em cache o conteúdo do seu site e o distribui para os usuários com base em suas localizações geográficas.
Ao utilizar uma CDN, o conteúdo do seu site é entregue aos usuários a partir do servidor mais próximo, reduzindo a latência e otimizando significativamente o tempo de resposta do site. Isso é especialmente útil para sites com público internacional.
Habilitar a compressão GZIP
A compressão GZIP é uma técnica de compactação de dados que diminui o tamanho dos arquivos antes de serem transferidos do servidor para o navegador do usuário.
Habilitar a compressão GZIP no servidor web pode reduzir o tamanho dos dados transferidos, resultando em tempos de carregamento mais rápidos para os visitantes do site. A maioria dos servidores web modernos suporta a compressão GZIP e é relativamente fácil de configurar.
Reduzir o número de solicitações HTTP
Cada solicitação HTTP feita pelo navegador do usuário ao servidor para carregar recursos como imagens, scripts e folhas de estilo adiciona tempo ao tempo de carregamento da página.
Reduzir o número de solicitações HTTP pode acelerar o carregamento do seu site. É possível fazer isso combinando arquivos CSS e JavaScript, reduzindo o uso de imagens desnecessárias e otimizando a carga de recursos.
Minimizar o uso de plugins excessivos no CMS
Plugins podem adicionar funcionalidades valiosas ao seu site, mas o uso excessivo de plugins pode, também, sobrecarregar o site e diminuir o tempo de carregamento.
Por isso, deve-se avaliar com frequência os plugins instalados no CMS (sistema de gerenciamento de conteúdo) e remover ou substituir os que não são necessários ou que impactam de forma negativa o desempenho do site, além de priorizar plugins leves e bem otimizados.
Contratar uma agência especializada em sites profissionais
Por fim, se você não possui o conhecimento técnico ou tempo necessário para se dedicar e implementar essas otimizações, contratar uma agência de sites profissionais é a melhor opção.
Agências possuem experiência e profissionais dedicados que podem implementar as melhores práticas a partir de uma análise completa do seu site, identificando áreas de melhoria e quais são as soluções necessárias para aumentar a velocidade do carregamento e aperfeiçoar o desempenho geral da plataforma.
Faça o seu site profissional com a BYB!
Em conclusão, garantir que seu site seja e tenha um bom desempenho é essencial para o sucesso online.
Com a BYB, você tem a garantia de que seu site estará alinhado com as melhores práticas do Web Core Vitals, garantindo alta performance em cada projeto.
Nossa metodologia nos permite criar sites que não apenas impressionam visualmente, mas também entregam resultados tangíveis, ajudando você a alcançar seus objetivos online e expandir sua base de clientes.
Entre em contato conosco e saiba mais sobre como podemos ajudá-lo a construir um site profissional que realmente se destaque na internet.